Bạn đã xem tivi và thấy những dòng chữ chạy phía dưới nhất là những chương trình thời sự. Bạn có muốn Flash làm được như vậy không. Aloflash sẽ giúp bạn làm điều này bằng 1 tut đơn giản sau.
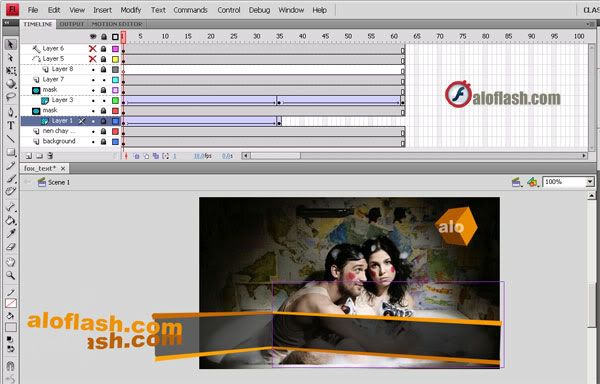
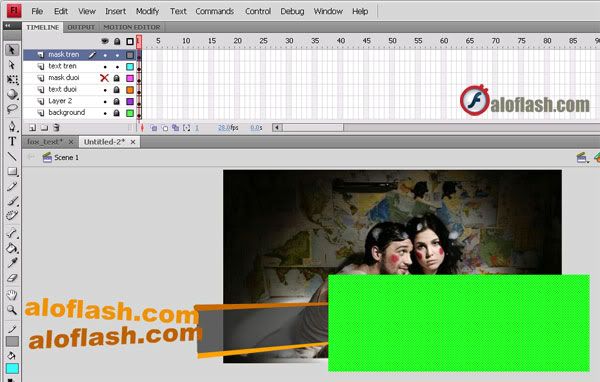
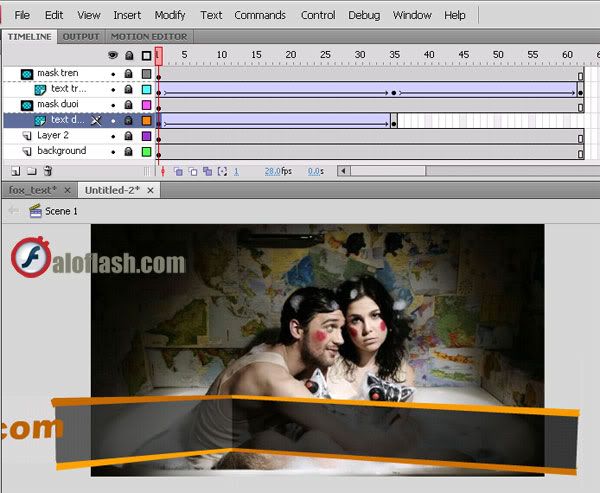
Đây thực ra là việc ứng dụng Mask nhiều lớp cho layer, dưới đây là hình ảnh sau khi đã hoàn thành bài tut này, bạn có để ý thấy có 2 lớp mask liên tiếp đè lên nhau không, đây chính là điểm quan trọng nhất trong TUT này.

Mời các bạn bắt đầu thôi.
Bước 1:
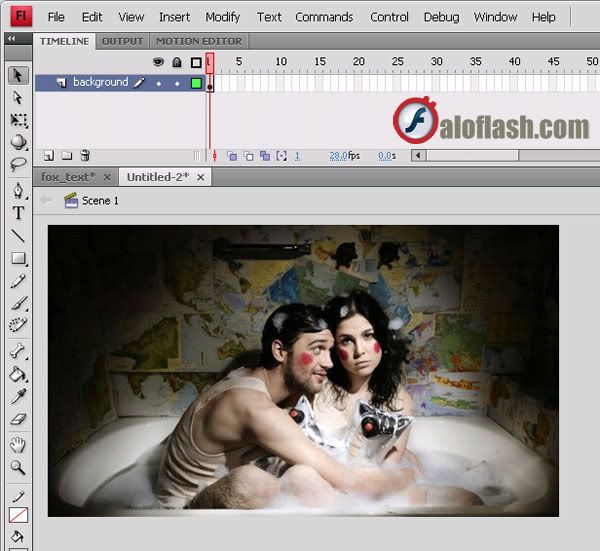
Tạo mới một tài liệu Flash. Ctrl + N. Tìm một bức ảnh và Import vào làm nền cho file của bạn đặt tên layer nền này là background.

Bước 2:
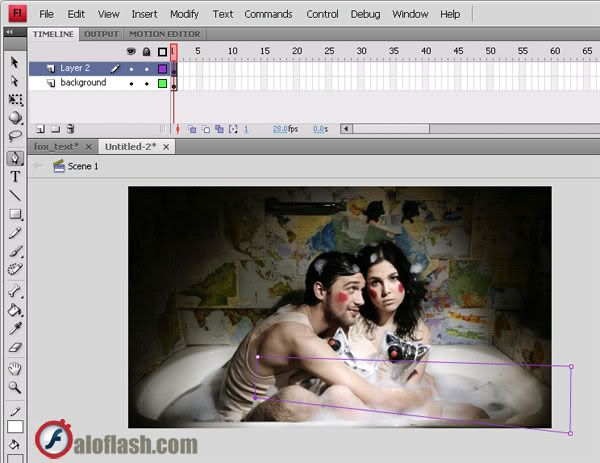
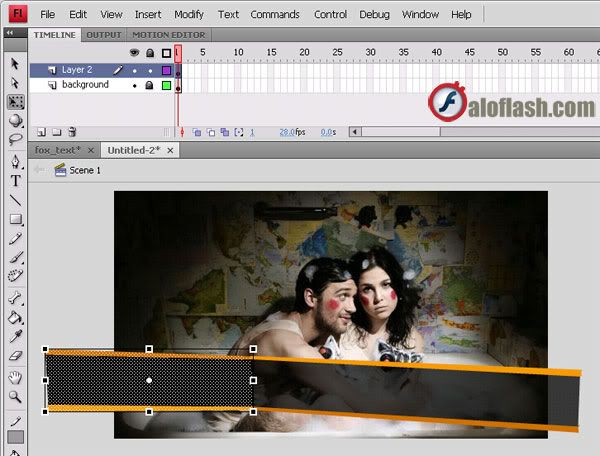
Tạo một layer mới, đây là layer các bạn sẽ làm nền để cho text chạy trên đó. Mình làm nền chạy text theo kiểu gấp khúc, còn các bạn có thể sáng tạo theo ý mình. Ai làm gấp khúc thì theo hướng dẫn sau đây nhé. Thủ thuật của việc làm gấp khúc nền chạy text là các bạn dùng công cụ Pen Tool (P) vẽ 1 khung đường màu đen (để alpha trong suốt tầm 70 - 80% là đẹp) và với viền màu vàng như hình.


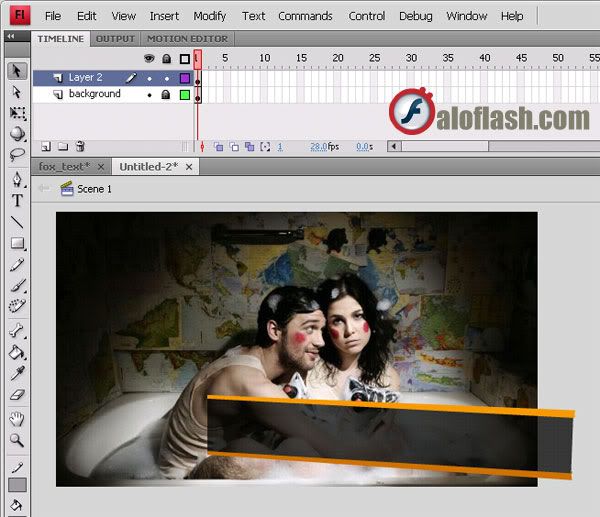
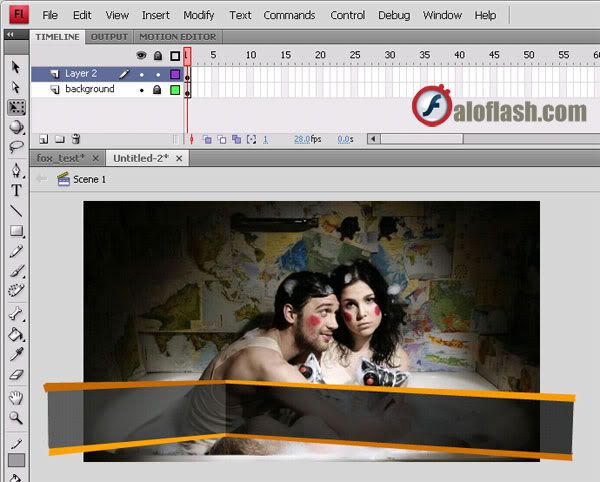
Để làm gấp khúc cho nó đúng dạng không gian 3D, các bạn copy đoạn khung vừa rồi và pase thành 1 cái mới. Bạn chọn cái mới và sử dụng công cụ Free Transform Tool (Q) để xoay và thay đổi hình dạng của nó cho khít với đầu bên kia của thanh nền trượt text cũ.

Sau đó bạn giảm alpha cho màu đen ở cái mới đi 1 chút nhìn cho nó có chiều sâu. Như này có lẽ là OK rồi :D.

Bước 3:
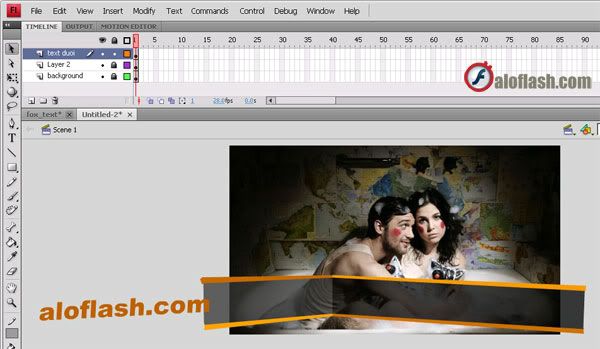
Đây là bước quan trọng để tạo hiệu ứng text chạy qua màn hình. Các bạn chú ý nhé. Giờ các bạn tạo một layer mới đặt tên là text dưới (như hình) các bạn dùng công cụ Text Tool (T) viết một chữ tùy ý các bạn muốn làm mình lấy là aloflash.com, đây là layer sẽ làm đoạn text chạy 1 đoạn đến chỗ gấp khúc.

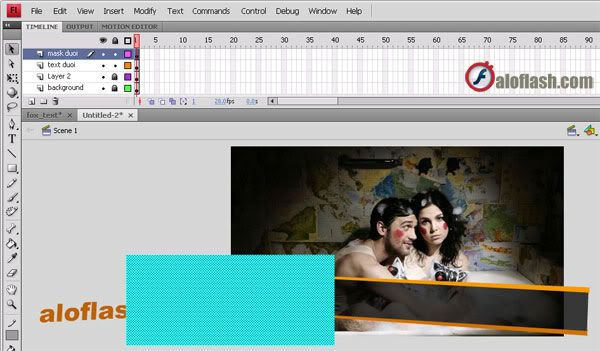
Tiếp tục tạo 1 layer mới đặt tên là mask duoi (như hình). ở layer này bạn vẽ một hình chữ nhật sao cho mép phải của nó vừa khít vào chỗ gấp khúc.

Sau khi làm xong bạn tắt layer mask dưới đi để thuận tiện làm việc hơn.
Bước 4:
Tương tự như bước 3 bước 4 cũng như vậy chỉ khác là màu chữ sáng hơn chữ bước 3 một chút và hình chữ nhật có mép trái vừa khít với chỗ gấp khúc.

Bước 5:
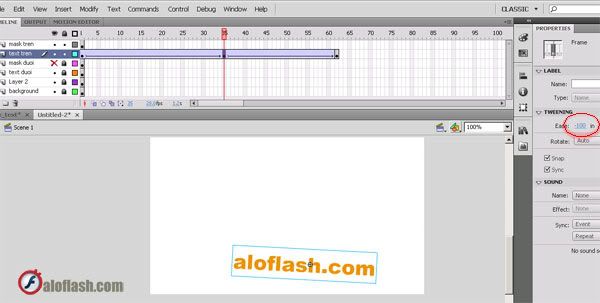
Đây là bước chúng ta sẽ tạo chuyển động cho text. Ở layer text tren bạn tạo chuyển động cho nó bằng cách ở frame thứ 62 bạn nhấn F6, sau đó click vào giữa frame đầu và frame 62 trên layer text tren bạn chọn Create Motion Tween. Tiếp tục trỏ và frame thứ 35 và nhấn F6. Với tốc độ của chuyển động từ frame 1 đến 35 các bạn để là Ease: 100 và từ frame thứ 35 đến 62 bạn để Ease: -100.

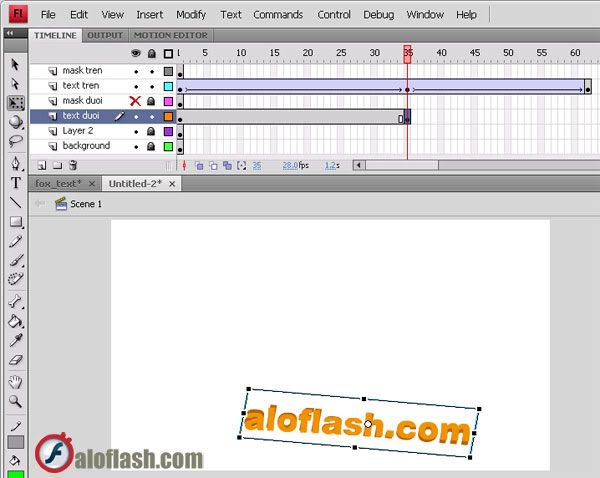
Tương tự như vậy với layer text dưới bạn cũng làm thế, nhưng chỉ làm đến frame 35 thôi nhé. Đến frame 35 bạn sử dụng công cụ Free Transform Tool (Q) để xoay và điều chỉnh sao cho text duoi vừa khít vào text trên sau đó để tốc độ Ease: 100.

Bước 6:
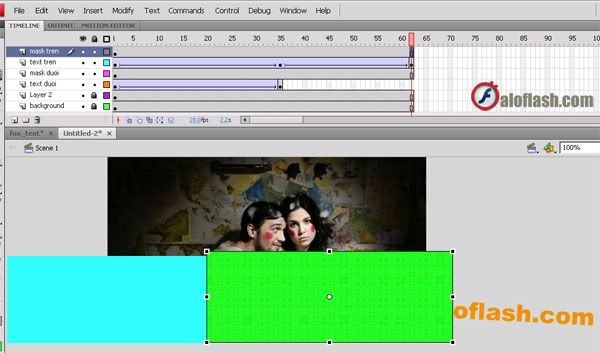
Bước này khá đơn giản, bạn chỉ cần trên những layer còn lại nhấn F5 ở frame thứ 62 thôi.

Bước 7:
Tạo mask cho 2 layer: mask trên và mask duoi bằng cách chuột phải chọn mask.

OK. Vậy là TUT này đã hoàn thành bạn hãy thử nhấn Ctrl + Enter để xem thành quả của mình nào.

Hic làm TUT này mệt quá làm cốc sinh tố cho lại sức cái. 

Chúc bạn thành công !!!
Nguồn: aloflash.com

